Written by Teodor Iliev
1,230 followers
Updated
Nov 10, 2023
Recently Framer has been gaining well-deserved attention for its super user-friendly UI and easy-to-build websites.
But you might be wondering - is it capable of building a well-designed AND high-converting landing page?
The list we’re going to look at today will leave you with no doubts about using Framer for your next project, and it will provide you with nice examples you can use as inspiration.
So, let’s get into it and start exploring some Framer website examples!
Explore Framer Website Examples Tailored for Service Agencies
Agencies are a big portion of Framer’s users, so we are going to start with them. Agency websites need to be well-designed and thoughtfully built out to convert well.

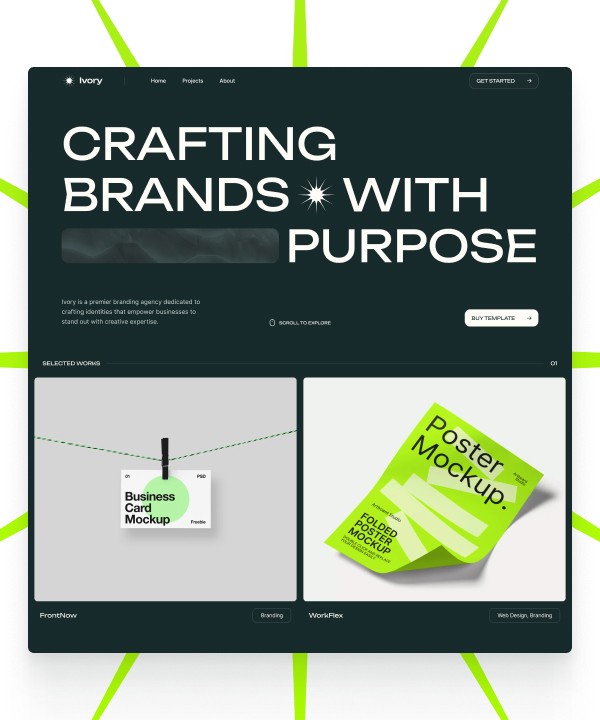
The first website we’re going to look at is the super clean and stylish Eleveight Studio - a web design agency that uses Framer for their landing page.
This site won Framer’s Site of the Month Award for October, so that’s how you know it’s an outstanding example to show the true power of Framer and the capabilities it provides you with.
The hero section features an elegant gradient transition into a clean and minimalistic white background.
A good thing the guys at Eleveight Studio are doing is leading with the Benefits of working with them, and straight after that getting into work examples.
For this type of agency, nothing is more important than letting your work speak for itself.
https://agenxy.framer.website/

Agenxy is by far our best selling agency conversion-focused website template, and it’s not a coincidence.
It features more than 27 different sections that will help you build out an outstanding website.
We have 3 different home page layouts with different conversion funnels that suit different types of companies.
It has a unique design style, some would categorize it as having a brutalist-feel to it with it’s sharp borders, lines, and boxes.
It’s also build on top of a dark background color that gives it a sophisticated look & feel that a lot of people would love.
It’s suitable for a wide range of agencies but it’s been made to be used by:
Digital marketing agencies
Creative agencies
Video production agencies
It features a lot of conversion-focused elements that build credibility for your agency while keeping the design stylish.
Each page has a well-thought-out conversion funnel that’s meant to position your company as an authority in the space and encourage users to book a consultation with you.
An important detail on this website is that we have CMS-managed case studies.
This way you can present your work in the best way possible, while also easily being able to manage them without the need of a Framer developer.
Portfolio Powerhouses: Showcasing Your Work with Style
Another big niche for Framer websites is portfolios not only for agencies but also for freelancers and people on the hunt for a new job.
https://specter.framer.website/

James Walker’s portfolio is a great example of a super stylish and elegant portfolio built in Framer.
He uses a dark theme approach and a suitable font combination that gives the site a sophisticated look.
We also have quite a few animations and interesting interactions that make this website a pleasure to scroll through.
In terms of conversion funnels - he uses a very straight-forward approach that’s great for portfolio websites.
He simply introduces himself in the hero section, and then staright away gets into showcasing his recent work.
Every one of his projects has its own CMS-managed page.
Having in-depth case studies like that can be a huge advantage when it comes to winning over bigger clients, or when submitting your portfolio to big companies.
He also adds enough trust-building elements with the elegant testimonial carousel where he shares testimonials from some of his clients.

Kombo is an outstanding free portfolio template, with very well-thought out UI and UX design.
It provides you with a super easy and clear way to showcase your capabilities, recent projects, your tech stack, contact info, social media, etc.
It’s very well suited for designers, developers, even interior designers or architects.
It has a super clean layout that’s easy to navigate and allows you to share all the important information.
The About page on this template gives you a very nice layout to showcase your education and work experience, and talk about yourself.
It’s an outstanding example for a portfolio website built with Framer, and on top of that - it’s FREE to get!
Dynamic Duo: Combining Aesthetics and Functionality
In the previous examples we saw amazing designs but also combined with essential functionality and easy-to-use interfaces.
This is an essential combination that you need to apply to any of your conversion-focused websites.
A good looking design is not enough if it doesn’t bring conversions.
And in order for it to bring conversions - it needs to have the appropriate functionality and be easy to use and navigate.
Framer Templates for Different Agency Services
We had a look at a few general agency and portfolio website examples, but now we’re going to explore some different types of agency services.
We’re going to see some websites for consultants and creative individuals!
Consultancy Chic: Professional Templates for Consultants
https://consult.framer.website/?via=the0teo

First we’ll look at the Consult template - made specifically, as the name suggests, for consultants.
It has a super clean, top-level design, and 8 unique pages that will help you build your dream consulting website.
You have more than enough sections to share more about your services, your previous experience and previous work, you can showcase impressive case studies and provide users with and easy way to get in touch with you.
https://creditx.framer.website/home-1?via=the0teo

CreditX is another great example of a consulting website built in Framer.
It features a more corporate, professional-looking design, 3 different home page layouts, and 12 unique pages.
With this in mind, you’ll have more than enough pages and sections to build an outstanding consultancy website.
This template is great for consulting agencies targeting more corporate clients.
The previous examples we saw had more creative designs and more out-there designs, but this is a lot more conservative, but still clean and very well structured.
Creative Flair: Visually Stunning Designs for Creatives
The previous two sites were more corporate and conservative, but in this category, we will look at some truly stunning designs made in Framer.
These sites will demonstrate how a great design can be easily implemented using Framer.

Phoro is a great example of exactly that.
A very creative, off-grid web design that you don’t see often.
The home navigation is split between the cornets of the page, offering the users a unique, but still easy-to-use user interface.

Talk about a unique design!
MadeInPixels is truly a piece of art on a monitor!
It features super creative illustrations that give the website a truly unique look & feel that you can rarely find on another website.
Conversion-Optimized Website Examples
Nice design is cool but at the end of the day, every business’s goal is to generate more sales. And a website is basically your digital salesman, working for you 24/7.
So, it’s pretty important to get that part right.
In this section we’re going to look at a template that is designed to do just that - turn impressions into clients.
The example we’ll look at is for email marketing agencies but these principles apply to any business.
Funnel Focus: Templates that Turn Leads into Sales
https://mailer.framer.website/?via=the0teo

Every section in the Mailer Template has been build with the purpose of positioning your agency as an authority in the space.
The design as you can see is very simplistic but the main focus here is messaging and the ideas behind the sections.
Engage and Convert: Interactive Features That Drive Action
We start off with a big headline sharing the main offer. A nice little element that is rarely used, is the specific pre-heading we use here.
With this, we target Shopify brand owners. This way if a user that is a Shopify brand owner reads this, they will take everything that we write on this page more personally, and pay more attention.
Another element that we use is a little explainer sentence below the main CTA button. Our goal with this is to minimize the commitment level by saying that this is a no-pressure 30 minute audit call.
Under the main message, we have space for a Video Sales Letter (VSL). We already went over how important a VSL can be especially for agencies that are just starting out.
Under the VSL we have another CTA, this way as soon as someone finishes watching it, they can take action.
The importance of case studies
The first thing we see when we scroll past the VSL are two case studies.
We are immediately showing some impressive results we’ve achieved for clients. This proves we are actually capable of achieving good results and immediately positions us as an authority. Of course, if the case studies are good.
Under the case studies we have a slider with client logos. Again, this is an element that gives us more credibility.
Problems & solutions
Below that we talk about the problems of our clients that our services solve.
We are trying to agitate them and see that these are real problems that urgently need solving.
Then, after that we show them our solutions.
It’s important to make these sound logical to the user.
The conversion-point
Under that we have 3 examples of our work - in this case, email designs.
At this point we’ve shown the user everything they want to see to make sure we are good - we’ve shown them case studies, showed them our clients, their problems and our solutions, and a few samples of our work.
So, now its time to show them how to get started. This is where the process seciton comes in.
Below it, in case somebody is not yet convinced we are good enough, we’ve shown a few client testimonials to push people over the edge.
Then we have the mandatory FAQ section to address any common questions you get on sales calls, and we end the page off our Calendly link.
User-Friendly Designs for a Seamless Start
Making sure your designs are user-friendly and easy to navigate and comprehend is an essential part of any website’s success.
However, if you are just starting out and you don’t have much web design experience, it can be challenging to build a website on your own.
This is where Framer’s templates come in.
As you’ve seen in this article, some are very complex and intricate, while others are simplistic and easy to use.
So in this section we’re going to look at a few templates that will make building a website for your business a piece of cake.
Simplicity Meets Elegance: Easy-to-Use Framer Templates
https://seva.framer.website/?via=the0teo

Seva is a free conversion-focused single-page template for agencies and startups.
It’s characterized by it’s clean, minimalistic design.
It’s super easy to customize, and it comes with a free video course on how you can customize it.
https://boost.framer.website/landing-page-1?via=the0teo

Boost is a very well-designed free Framer template that has tons of sections and pages that are more than enough for any website.
It might be a little more challenging to get right when compared to Seva, but it gives you a lot more options and flexibility.
Educational and Supportive Templates for Beginners
If you want to build your next website with Framer but you have no idea where to start, and you don’t even know if you’d be able to customize a template if you buy one, then this section is for you.
We’ll talk about the two approaches you can take to learning Framer.
Step-by-Step Success: Templates with Educational Guides
A key thing that separates Wize’s Framer Templates is that we offer free video courses with any template you buy from us.
The course will walk you through customizing every little element on the template.
We first explain the basics of Framer, and then we dive deeper into customizing the sections and pages step-by-step.
Our support team will also do their best to assist you in case you get stuck.
Check out our templates here and if you like one - be assured that you’ll get a free video course with it to guarantee that you’ll be able to customize it.
From Novice to Pro: Learning with Framer's Video Courses
However, if you don’t want to start from a template, then learning Framer is the way to go.
There are various courses you can take but of course, Framer Academy is the official place to learn.
Here you’ll find the latest tutorials straight from Framer’s team.
Explore Wize Templates for Conversion-Focused Landing Pages
If you’re looking for affordable conversion-focused Framer website templates, then check out our selection.
We are always striving to build new templates with unique designs and features for every different agency business.
Frequently Asked Questions
Can I build a website in Framer?
Yes! Framer is a website builder designed to be very easy to use, even for beginner web designers.
Is Framer a good website builder?
Framer is a great tool to build your website with! It’s a drag-and-drop builder with tons of properties you can customize to get the look you want.
Is Framer better than Webflow?
Both Framer and Webflow have their advantages and disadvantages. Framer is more beginner-friendly than Webflow, while Webflow allows you to build more complex sites.
What companies use Framer?
Framer is used by companies like Arc, Dribbble, Threads, Zapier, LottieFiles, 10xDesigners, and more.
Written by Teodor Iliev
1,230 followers
Teodor Iliev is the founder of Wize Design and Wize Templates. He has more than 7 years of web design experience in agencies that have done work for Sony, G2 eSports, HP, NYU, and more.
Blog