Written by Teodor Iliev
1,230 followers
Updated
Apr 20, 2024
Are you a web designer frustrated with the limitations of traditional website builders? Do you crave the freedom to create truly unique and engaging online experiences? If so, it's time to compare Framer and Squarespace.
As a web professional with extensive experience using both platforms, I'm ready to share my insights. I will explore their strengths and weaknesses, and I'm here to help you determine which platform will empower you to bring your most ambitious web design visions to life.
This article is for you if:
You're tired of website builders that feel restrictive and uninspiring.
You dream of crafting websites with seamless interactions and dynamic features.
You're eager to discover the best platform for pushing your creative boundaries.
Get ready to embark on a journey of discovery! I'll guide you through the key differences between Framer and Squarespace, highlighting their pros and cons, and ultimately help you decide which platform is the perfect fit for your next web design project.
Framer Vs Squarespace: Setting The Stage
Both Framer and Squarespace are web design tools used to bring projects to life.
Although similar, they are generally targeted at different user personas. Framer is better suited for people that are more tech-savvy, with experience in the design field. And Squarespace, on the other hand, is targeted at people that may not have any serious previous experience in the space.
This doesn't make one platform better than the other, but it might make it more or less suitable for your needs.
And this is exactly what we're going to do - we're going to break down each platform and try to help you find the right solution for your project.
Key Features & Capabilities: Squarespace Vs Framer’s Website Building
Now, let's have a look at the key features and capabilities of each platform. We're going to start with Squarespace and then move to Framer.
Squarespace: Key Features & Capabilities
User-friendly interface suited even for people with no web design experience
Squarespace is targeted at users that want to build their own website but don't have the necessary coding experience. Therefore, its interface is super user-friendly even for non-programmers.
Video tutorials walking you through how to use it
Squarespace has dedicated video tutorials for complete beginners ensuring you are able to make the most out of the platform.
Customizable Templates
Squarespace has a wide range of templates for different niches that you can use to get a headstart on your new web design project.
E-Commerce
If your new project involves selling physical products online, then Squarespace is the clear winner here having a clear advantage over Framer with it's robust e-Commerce tools and features.
Framer: Key Features & Capabilities
Collaboration
One of the key competitive advantages that Framer offers is its focus on collaboration. You can easily add your team members onto your project, and you can together work on your website in real-time.
Customization
When compared to Squarespace, Framer gives you a lot more opportunity for customizing the look of your website. Once you get the hang of Framer, the only thing your creativity is limited by is your imagination.
Effects & Animations
Framer has robust effects and animations features that allow you to bring your website to life. Either entrance animations or complex flows, Framer can handle it all as long as you know how to make it work.
Figma to Framer Plugin
If you are using Figma to design your website, you'll be happy to learn that Framer has a plugin for Figma that allows you to copy and paste layouts with a few clicks. To make it work best though, I'd recommend watching this tutorial: How to: Convert Figma Designs Into Framer Websites
Also, you can read our guide: Import Figma To Framer Tutorial + How To Find Framer Templates
Limitations of Squarespace & Framer
Both tools are great, however, they still do have some key limitations that might impact your decision on which one to go for. Now we'll explore just that.
Squarespace's Limitations
Limited Design Flexibility
Squarespace is no-doubt one of the easiest platforms you can choose to build your website, but that comes at the cost of the range of customization. You can choose from a wide variety of Squarespace templates but you'll find that customization options are limited.
Higher Pricing Plans
Generally, Squarespace plans can be slightly more expensive than other website builders.
Framer's Limitations
Steep Learning Curve
If you have no previous experience with design software, you might find Framer's UI a bit challenging to understand. It's targeted at design professionals, unlike Squarespace which targets users that have no previous design or development experience. Although the learning curve is steep, I'm sure you can get the hang of it within a few afternoons of watching tutorials on Framer Academy.
Also, you can explore my own process when it comes to building websites with Framer, to get a better idea of how the platform can be used in real life:
Framer Tutorial: How I Use Framer To Build Websites In Minutes
Framer & Squarespace Templates: 3 Examples
Now, let's look at a few real examples of website templates for both Framer and Squarespace, so you can get a better feel for what a live website will look like on each platform.
Framer Templates
Framer Templates are generally more tech-oriented but they do have a wide variety of niches and business types. A key thing about Framer Templates to keep in mind is that they offer unlimited customization opportunities, although at the cost of a steeper learning curve. Let's look at 3 examples.
P.S. - If you want to see more Framer website examples, please explore the following articles on our blog:
Framer Website Examples: Best High-Converting Landing Pages
Framer Website Template: Best High-Performing Landing Pages
Framer Website Builder: Finding The Best Agency Templates
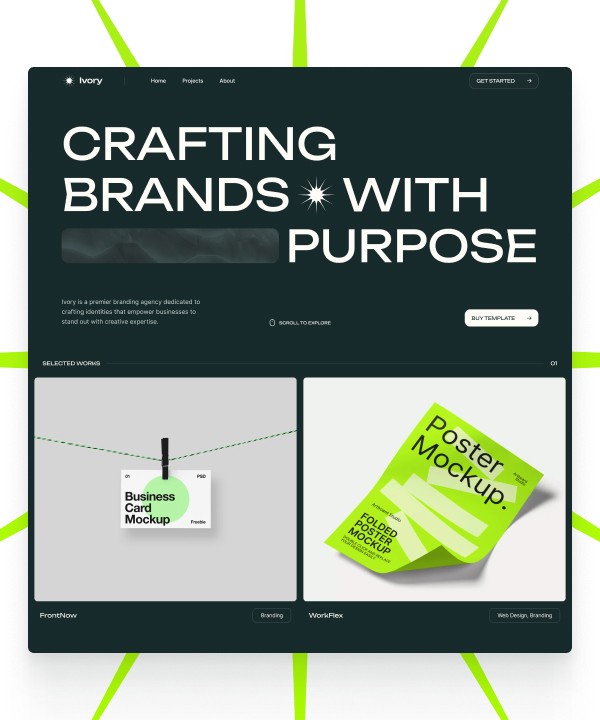
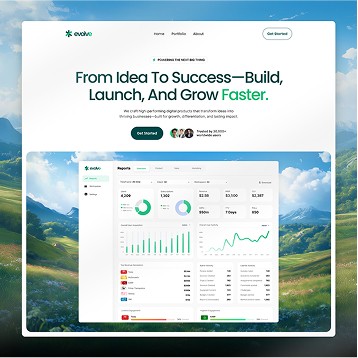
Evoke

BRUCE

Express

Squarespace Templates
Squarespace also does offer a quite wide range of templates for different types of businesses - eCommerce, service businesses, online businesses, etc. They also do all kind of have a similar, distinct look and feel to them that we'll see in the following examples.
Forma

Crosby

Tantillo

The Verdict: Framer Vs Squarespace – Which One is Best For You?
After everything we went through, it's now time to summarize everything and see which site builder is right for your project.
Generally, that depends on a few things:
Your skill level
If you have previous design experience, then Framer is no-doubt the right choice for you. It gives you a lot more flexibility and opportunity to create a unique design.
On the other hand, if you've never built or designed a website before, then Squarespace would be the better choice because of its focus on making web design as effortless as possible, although at the cost of design flexibility.
If you're building an E-Commerce project - go for Squarespace
Although possible, building an E-Commerce site with Framer can be quite challenging because it does not have out-of-the-box support for such features. So, if you're going to sell physical products online - go for Squarespace.
How much freedom you want when it comes to design
If you want to build something that 100% aligns with your vision - go for Framer.
If you're willing to go through the steeper learning curve it will undoubtedly be worth it because in the end you'll be able to bring your exact vision to life, unlike Squarespace where you're very limited by the template you choose.
Written by Teodor Iliev
1,230 followers
Teodor Iliev is the founder of Wize Design and Wize Templates. He has more than 7 years of web design experience in agencies that have done work for Sony, G2 eSports, HP, NYU, and more.
Blog